Perspective Tracking
Portals can display content that appears not just flat, as if printed on the surface of a screen, but as if it exists in a three-dimensional space. I came across a Video showcasing a portal built with Java and immediately wanted to recreate it using Javascript and Three.js.
Experiment
Creative Coding, 2024
Getting gyroscope data
First step was getting the gyroscope data from the device to the webpage. In JavaScript event there is the DeviceOrientationEvent that handles orientation information. On newer apple devices orientation access has to be requested to access it. I wrote a Github repository to easily access gyroscope data on all devices.
Building the scene
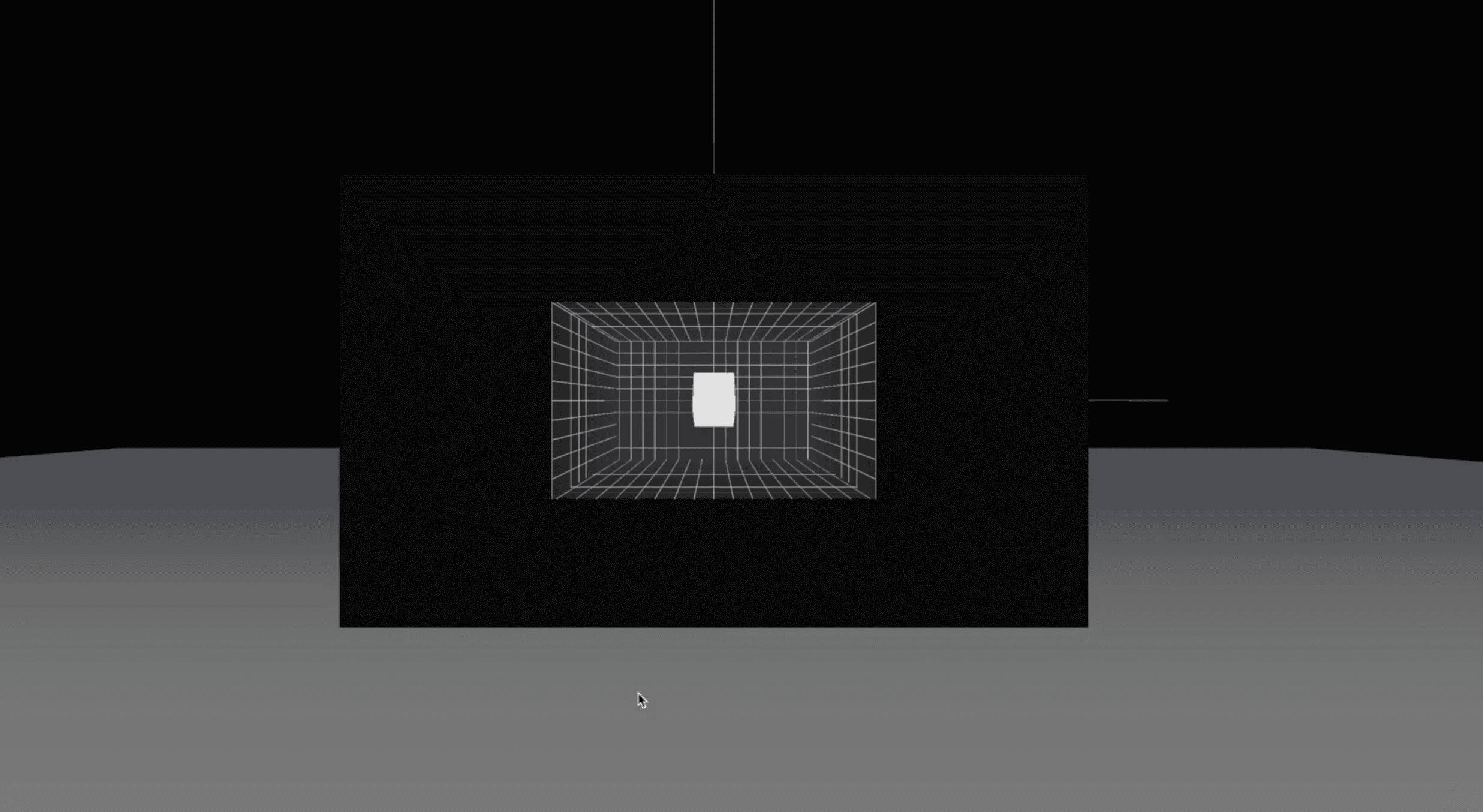
I enjoy working with Three.js, a library that allows you to create 3D scenes in JavaScript. Content can get made easily interactive. For example that the camera slowly moves according to the cursor position. I constructed a basic Three.js scene featuring a camera and a plane, which I plan to transform into a portal. Additionally, the scene dynamically adjusts to fit the size of the device's viewport.
Building the portal
The mechanics of how the portal works can initially seem complex. Fortunately there's a blog post that explains it pretty well. These are the key points of how it works:
There are two cameras within the scene. The primary camera adjusts its position in response to the tilting of the phone and the other camera is attached to the primary camera with a different orientation and is responsible for rendering the image on the previously mentioned plane.
Combining Three.js and Gyroscope data
Moving the camera accordingly, creating the portal effect involves taking the gyroscope data and remapping the incoming data through a function. By experimenting with different multipliers, we can simulate real-world tilting. By using a physical paper box and replicate this behavior in the digital environment. Now we achieved a realistic looking effect.
Home
Perspective Tracking