WAVE
WAVE is a social media service focuses on facilitating real-time social interactions. Our platform is tailored to help users explore their surrounding area and connect with both familiar faces and new acquaintances through shared events and activities.
Project Work
User Experience & Branding, 2021 - 2022
Concept
Initially intended as a tool for finding and booking spaces, our research led us to focus on community engagement through shared experiences and events.
The diverse backgrounds of the student group, with their varied experiences with social media services, enriched the project. This allowed them to shape a service that wasn't just another social media platform but a community-centric tool.
The group identified a gap in existing services where local events and personal interactions were underrepresented online. Nowadays users are looking for more than just a space; they wanted to connect with others and engage in local activities. WAVE was designed to fill this gap by providing a platform where users can discover local events, meet new people, and participate in community activities. The service integrate a user-friendly interface that prioritizes social interactions without overwhelming the user.
Features
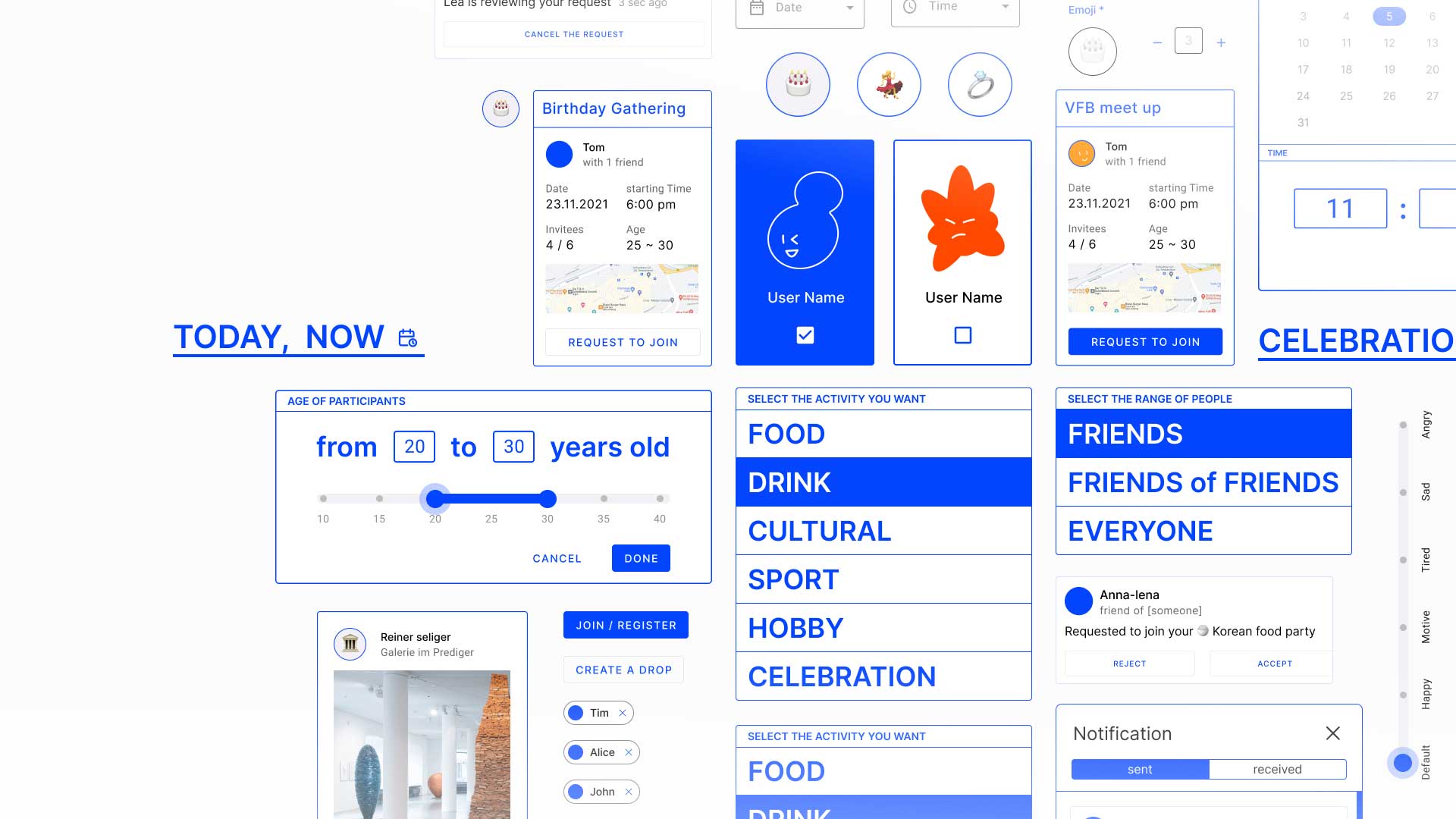
We integrated following features in our service: Users can find public and private events nearby, invite their friends to an event, also create and therefore plan an event with their friends or open to public and update their mood status showing in their profile.
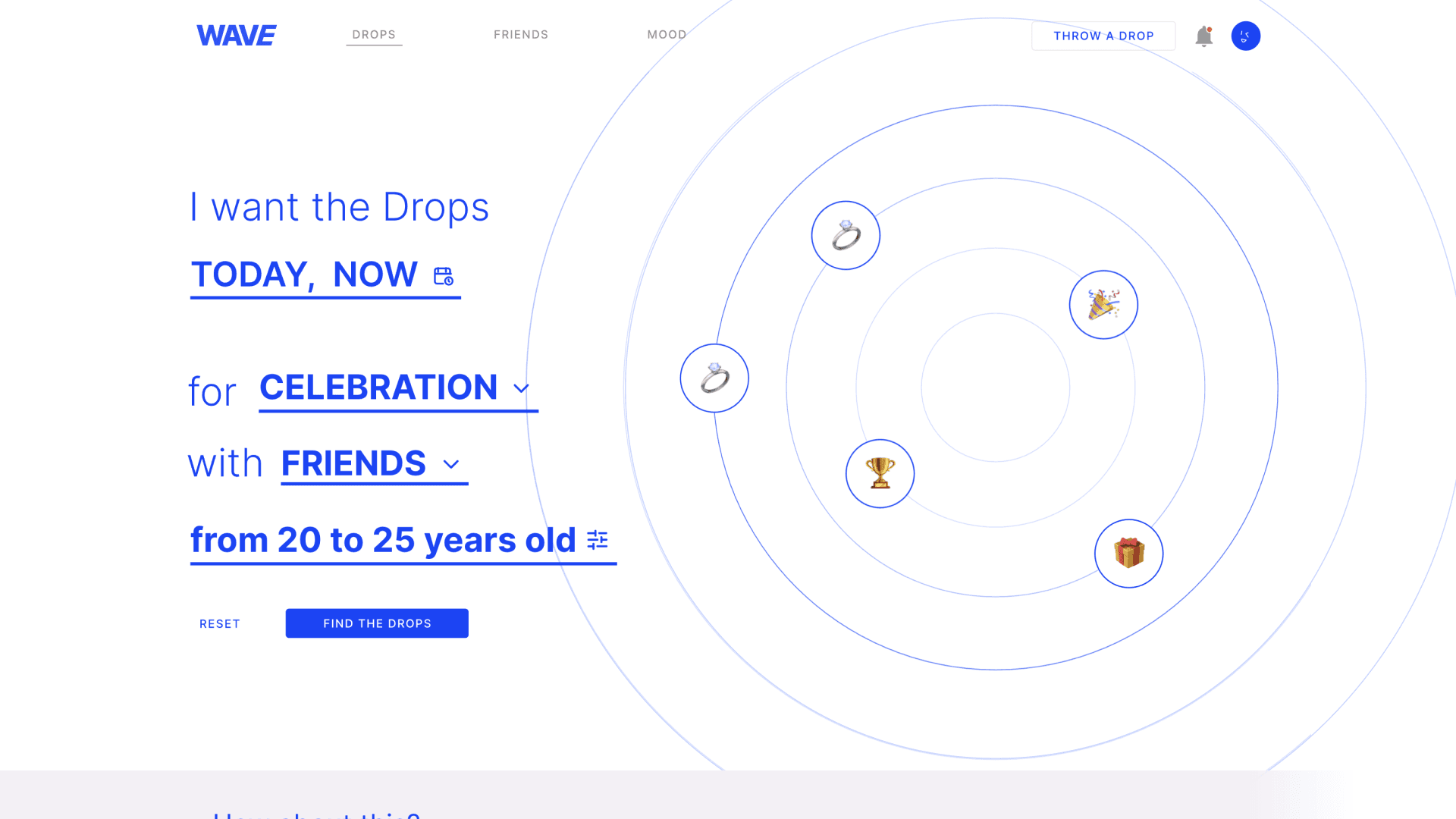
One of the key feature of WAVE is 'Throw a Drop', where users can find or create events. It allows users to choose the visibility of their events, ranging from private invitations to open to the public.
Implementation
The technical aspect of WAVE was tackled with a blend of modern web technologies. We employed HTML, CSS, and JavaScript to bring our designs to life. Key features were prototyped using tools like Protopie, and user interaction was enhanced through animated elements provided by libraries such as ScrollMagic and GSAP.
Design/ Branding
Designwise, WAVE boasts a clean and modern aesthetic, with a strong emphasis on usability and visual engagement. Reflecting the platform's name and concept, we selected blue and white as the primary colors, deeply integrating the 'wave' theme into every aspect of our product. We used mood boards and iterative wireframing to establish a design that was both attractive and functional. The final design elements included a distinctive blue and white color scheme, bold typography, blue strokes, and interactive components like mood sliders and event cards.
For the logo, we experimented with positioning of letters and their spacing. After adjusting the slope of the letter 'E' we found the perfect logo for WAVE. It looks simple but powerful - matching with the design concept.
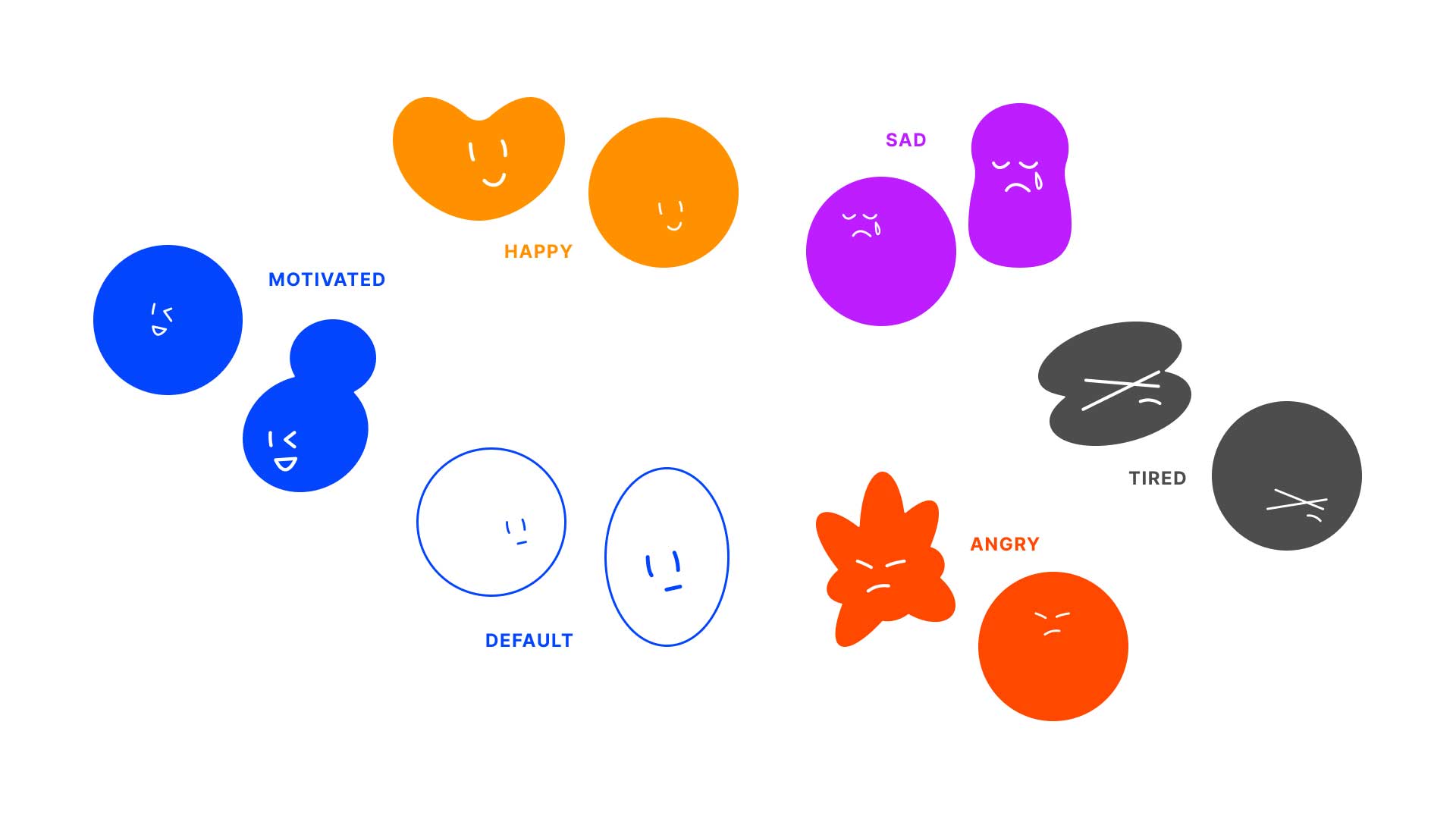
We incorporated characters to display the user's profile as well as his/ her mood status. Users can choose from six different characters, each representing a distinct emotion, to express their current feelings to friends.
Home
WAVE